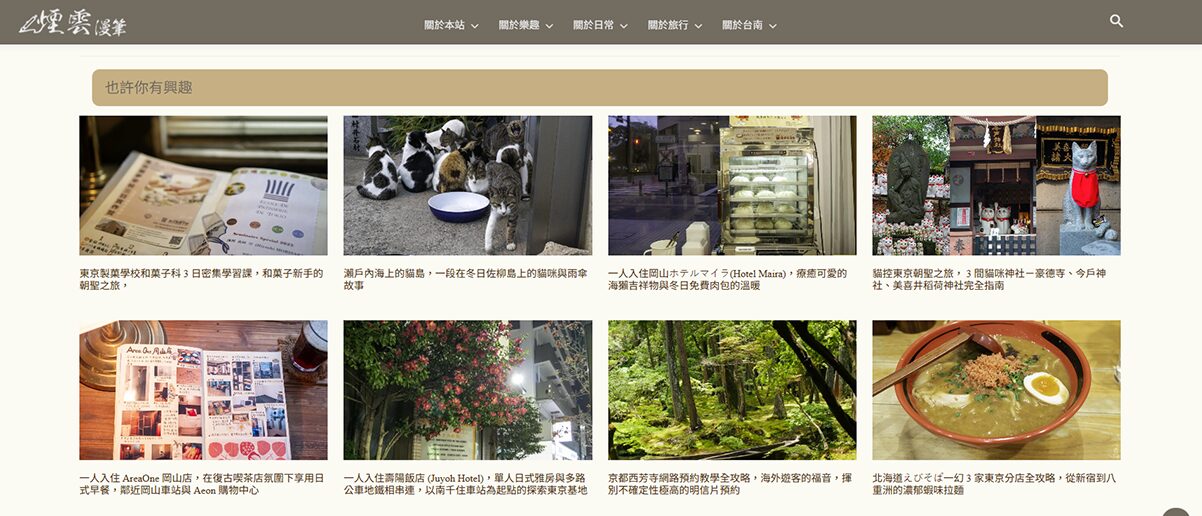
Astra 這款 WordPress 主題一直讓我非常滿意,特別是在我化繁為簡之後,更覺得它好用。不過,有一個地方始終讓我在意,就是文章下方的「相關文章」區塊。那一區的縮圖大小總是不一致,整體看起來很不整齊,視覺上真的非常礙眼。雖然我知道這其實是我自己的問題,因為沒做好圖片管理,但文章都寫了這麼多年,要回頭找十幾年前的圖實在太難了,更別說一篇篇修改,光是想像就頭痛。
為了解決這個問題,我曾試過安裝幾款相關文章外掛,像是 YARPP、Contextual Related Posts 等,想藉此取代 Astra 內建的相關文章功能。不過實際使用後才發現,這些外掛雖然能讓縮圖大小一致,卻總覺得頁面整體風格不太融洽,在邊距、字體還是圖片排版,都還得額外寫 CSS 微調,最麻煩的是,跑出來的相關文章內容常常很微妙,感覺連結得不太精準,這點更讓我覺得還不如用內建的更合適。最後我乾脆放棄讓縮圖統一的想法,不一樣就不一樣吧,總比推薦出無關的文章好,於是它就這樣維持著「不太整齊但還能用」的狀態,暫時擱著沒管。

直到某天突然又想到那塊縮圖參差不齊的區域,我決定再試一次,這次直接把問題丟給 ChatGPT。雖然他一開始給出的 CSS 是針對我早就刪除的相關文章外掛(像 YARPP)寫的,套用後當然沒效果,我當下看到還愣了一下,這外掛我都刪好幾年了的說,看來真的該找時間清一清資料庫了。
雖然第一次提供的語法沒什麼用,但也讓我想到我應該要先怎麼做,應該先用瀏覽器的 DevTools(右鍵 → 檢查)查看實際的 class 名稱,再把正確的 HTML 結構丟回給 ChatGPT,這樣它能抓到實際問題點。為了保險起見,我直接把整段 HTML 一起貼過去,好讓它能根據 Astra 主題的實際架構正確地撰寫出我需要的 CSS。
/* === Astra 相關文章縮圖統一尺寸 === */
/* 先把縮圖外層當作「裁切框」 */
.ast-related-posts-wrapper .post-thumb-img-content,
.ast-related-posts-wrapper .post-thumb-img-content picture {
aspect-ratio: 16 / 9; /* 需要的比例: 16/9、4/3、1/1 … 自行修改 */
width: 100%;
display: block;
overflow: hidden; /* 超出就裁掉 */
}
/* 真正的 <img> 填滿裁切框 */
.ast-related-posts-wrapper .post-thumb-img-content img {
width: 100%;
height: 100%;
object-fit: cover; /* 填滿並保持比例 */
object-position: center; /* 以中心為裁切基準,可改 top / 50% 20% 等 */
display: block; /* 去除 img 與 inline-block 造成的底部空隙 */
}
/* (可選,我是沒用就是) 讓標題文字寬度一致,看起來更整齊 */
.ast-related-posts-wrapper .ast-related-post-content {
display: flex;
flex-direction: column;
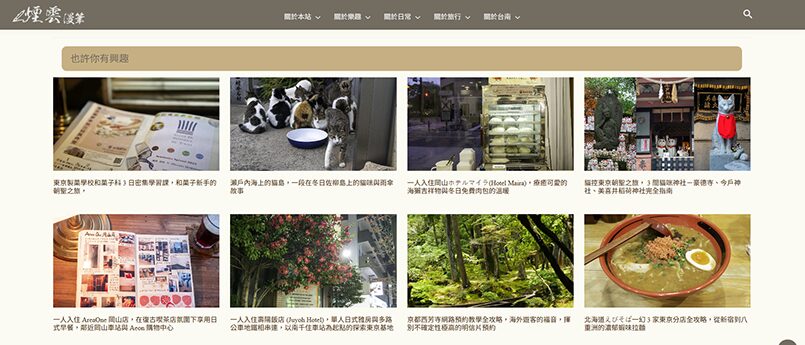
}結果證明,這麼做是對的,這次出來的語法順利解決了困擾我許久的縮圖大小不一致問題!

不過 ChatGPT 也有提醒我,部分舊文章若是只有小尺寸圖,那麼 object-fit:cover 會把圖片放大裁切,如此一來解析度會很差,解決辦法是補上尺寸較大的特色圖片 (Featured Image),這部分就以後再說吧。
✦ 喜歡這篇文章嗎?
《煙雲漫筆》的每月慢信會收錄這樣的片段,也會分享一些未公開的草稿與旅行筆記。
如果你也想一起閱讀,歡迎留下信箱。