前一篇文章 – 從 Avada 到 OceanWP– 中有提到我認識了區塊組合套件跟區塊編輯器,只是那時已經到網站改版的尾端,也沒有多餘時間,再去多做的摸索認識新東西,故那時候只有五頁是用區塊組合套件搭配區塊編輯器來製作。
不過這件事情一直放在我心上,改版完成也還是繼續摸索跟學習區塊組合套件跟區塊編輯器,當時選擇了三款來使用,使用幾次下來,最終決定還是單獨使用 Qubely 就好。
放棄 Elementor 的原因
之所以放棄 Elementor 的主因倒不是大家常說的很佔資源、會拖累速度、是資源怪獸等,畢竟我使用 Elementor 製作的頁面只有六頁,小聚的工程師開過我家網站也說過速度還可以接受,反正我文章就是圖片多,這個可能還比較占資源。
縱使最初開始的主因多少有點速度再快一點,但後來發現影響網站速度的原因很多種,Elementor 或許是主因,把拔掉 Elementor 跟速度變快畫上等號太過武斷,加上我也比較喜歡區塊編輯器推疊編輯的方式,故到後面我其實也沒那麼在乎速度了。因此我選擇放棄 Elementor 主要還是下面幾個原因:
圖片不能幫忙統一
這是我最大的困擾之一,因為我是從痞客邦搬家過來的,之前在痞客邦圖片有無統一並不影響排版,且我寫文章的時間很久了,從學生寫到出社會,這期間使用的相機跟習慣不一樣等原因,讓我的圖片大小不一。且當初上傳痞客邦時都有壓縮了,橫跨年度太大,也沒體力一一去找出來原始檔案來裁切設定,因此在設定各篇文章的精選圖片時,皆是文章內抓取,導致設成精選的圖片尺寸無法一致 。
而在 Avada 時期,因為 Avada 會幫忙讓縮圖的大小一致,讓文章呈列起來好看,我也沒意識到這個問題,等到換成 Elementor 時,發現居然不能讓縮圖大小一致時,文章頁面看起來超醜的,像狗啃過一樣,雖然我自認我沒強迫症,但規格不統一,我還是差點崩潰,超難看的 ORZ。

文章的頁面排版不符需求
我的網站本身是以文章為主,在網站改版時就有打算安排將抽取幾篇文章作為重點介紹的頁面,因此我會需要不同的網頁文章排版方式,其中我最習慣用的就是條列式排版,但我所使用 OceanWP Pro 版本的 Elementor 沒有,他只有塊狀成列跟輪播,這兩個都不是我要的。

尋求其他可能解決的方法,是有找到一個外掛可以彌補這方面的,但呈現的效果對我而言並不好,研究許久最終解決方案還是得買 Elementor Pro,但為了一個功能要花上 60 美金 ( 黑五折扣打 75 折的話 ),這點讓我很猶豫。不過這個問題在現在也不算問題了,現在的 OceanWP Pro 版本的 Elementor 是有提供我需要的文章條列式排版,只是我已經跳槽了,只能說我倆有緣無份了。

付費版 CP 值不高
小聚關係加了些工程師跟開發者的粉專 / 私人臉書,因此可以收到一些他們使用主題、外掛最直接的感受,而 Elementor 是其中被提最多的一款,印象最深的就是有工程師針對 Elementor Pro 版本每次升級就會出現災情的情況提出抱怨。
之後在小聚時也有詢問其他工程師,結論就是以 Elementor Pro 的規模,不太應該出現一升級就有那麼高的局部 bug 出現,顯見其用心程度不足 ,所以最好在升級前請先做好備份,也請不要第一時間就升級,先等下看看其他人的狀況 ( 災情 ? )。 這種狀況對我來說是個大地雷,都花 60 美金買了,結果得到的品質可能會比免費版更糟,聽起來就糟透了。
區塊組合套件可跟區塊編輯器混搭使用
WordPress 一直有在把 Gutenberg 實驗過的新功能,整合到網站核心的區塊編輯器之中 ,像最近一次的 5.4 版本升級,主要重心也是放在區塊編輯器的更新。 也就是說之後 WordPress 未來的走向會以區塊編輯器為主,且使用區塊編輯器搭配合適支援區塊編輯器的區塊組合套件,如 Qubely 去編輯頁面的感受其實也不差,也可以做到跟 Elementor 差不多的效果。
且我覺得最重要的是,這類型區塊組合套件的外掛們都可相互混用,以 Elementor 來講,如果你想要的功能官方沒出,你可以尋找 Elementor 的擴充套件來彌補,重點是這些擴充套件通常都是要付費的,頂多就是比 Elementor 便宜這樣子而已。
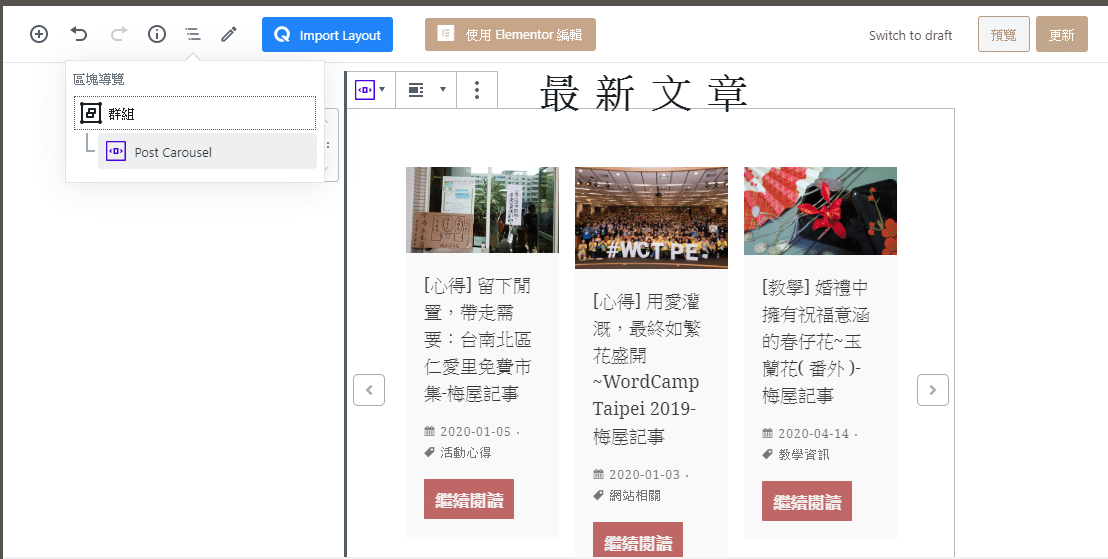
但區塊編輯器就不是這樣子了,只要是區塊組合套件都可以跟區塊編輯器進行混搭。像是 Qubely 的文章輪播是付費版才有的功能,所以我就用 Ultimate Addons for Gutenberg 的輪播功能直接來替換;或者是我覺得 UG 的輪播畫面太大,但他不能調整幅度,我就用區塊編輯器內的群組功能來更動他的幅度,或者我常用區塊編輯器的多重欄位功能塞入 Qubely 的目錄。

在區塊編輯器內,你可以同時套用多家區塊組合套件來協助作頁面編輯,且由於官方有釋出開發文件,因此在做這個領域的廠商非常的多,相較於 Elementor 選擇就多更多,最重要的是這些服務大多都有免費版可以使用。 加上認識的幾位的工程是認為區塊編輯器,是 WordPress 必然的未來,既然是必然的未來,那就趁現在跟第三方編輯器的 Elementor 不熟,就趕緊跳船吧!
選擇 Qubely 的原因
由於官方釋出開發文件的關係,這方面的外掛非常的多,只是台灣目前不是主流,相關討論也少,會感覺好像這方面的資源比較少,但如果換成英文去搜尋就有非常多的選擇。
我自己使用過的就有 Qubely、Stackable 跟 Ultimate Addons for Gutenberg,最高紀錄時是三套同時在我的區塊編輯器裡,但使用一陣子後我就慢慢淘汰其他兩家,剩下 Qubely。
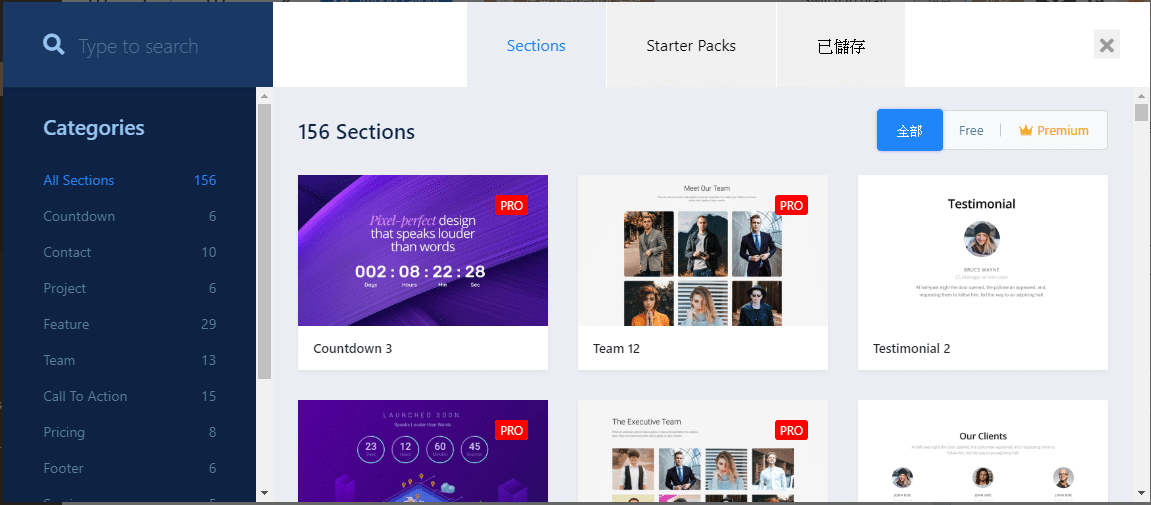
有範本可以下載使用
有範本可以參考這點非常吸引我,我的編輯器學習都是透過範本,透過範本來熟悉每個功能跟組合模式,像 Elementor 也是這樣子,且從範本也可以得知該編輯器可以做到哪些呈列方式,從而去思考自己可以怎樣去安排自己的介面。
且他還有分為單區塊範本、網頁範本跟全站的範本,這點跟 Elementor 很像,你可以選擇在自己頁面添加某個功能,也可以直接下載單一網頁,如果你對你的主題提供的範本不滿意,你可以直接下載他們家的網站範本來修改。

這對新手來講很友善,對已經知道如何使用的人來講也很方便,畢竟現成架構在那邊只要載下來用就好,再去修改局部設定即可,非常的節省時間。
功能非常多樣化
其實我一開始是想要用 Stackable ,只是 Stackable 的強項在於文章排列,這也是我一開始需要的,但後來打算全部頁面都要使用區塊組合套件來製作時,就感覺 Stackable 不夠力了。而 Qubely 在文章排列上雖然沒有比 Stackable 強,不過免費版的就有兩種-條列跟方塊-這兩種可以用,付費版的再多三種,免費版中我最需要的條列式排列跟精選圖片統一大小,這兩點 Qubely 都可以做到,這對我而言就很足夠了。
且他在推出新功能上速度還蠻快的,我接觸他是 19 年 10 月,20 年 03 月發現到他們就新增加之前沒有的目錄功能,且還免費的,這讓我很訝異,為了這目錄功能,我當初才會下載 Ultimate Addons for Gutenberg 來用,沒想到這麼快 Qubely 就跟上了,其他諸如聯絡表單、地圖等功能很不錯用,也可以省去下載其他外掛,他在細節調整範圍也很大,也支援回應式 (行動裝置) 系統,除了不能即拉即看編輯效果外,大致跟 Elementor 可以做到的差不多。
免費很夠用,付費版 CP 值不錯
在使用付費版之前,我就用免費版做好我全部的主要頁面,不行的也可以找其它可支援區塊編輯器的外掛們來彌補,其實很夠用了,只是裡面有幾個我需要的功能在付費版裡。
第一個是價目表,因為有三個次頁面需要用到價目表來做設定,沒法子就只好買了,Elementor 雖然有價目表的功能,但範本不能下載,如果想做就是自己去摸索出來,雖然我後來有摸出來,但其實沒有很滿意。其次是文章排列,雖然免費版就有我想要的條列式,但他付費板多了三種選項,對我而言之後再設計其他文章相關頁面會有更多變化。
最後他們家的文章跟圖片輪播都是我想要的功能,下載其他類似支援區塊編輯器的外掛們來取代,但效果還是不太好,綜合以上幾個點,就想要需要得太多,最後決定直接用付費版比較乾脆些。
購買前可以先去查閱下自己需要的功能是否是在付費版中,我當初就是沒查好,錯過了黑色星期五跟新年 ( 新曆年 ) 優惠的 5 折優惠,不過原價 39 美金也算是我能接受的範圍,就不等特價,直接先買了~

頁面是頁面,文章是文章
這次改版最大的心得,大概就是真得體會到前輩說的「頁面編輯器就用來做頁面,別做文章」,頁面的英文是 Page,文章是 Post,而頁面編輯器是Page Builder,顧名思義頁面編輯器就是要拿來邊頁面用,不是拿來寫文章的。
Elementor 是第三方頁面編輯器,故我知道不能拿來寫文章,但是我對區塊組合套件就沒這種緊戒心,然則區塊組合套件本身就是非內建的區塊元素,因此只要移除外掛,放在文章中的元素也會一併消失,等發現這件事情時,我已經好多篇文章都已經插入 Qubely 的地圖了,最後只能再花時間一篇篇手動移除,並重新置入新的區塊元素來替代。
使用 Elementor 寫文章,整個大悲劇
把頁面編輯器當作文章編輯器來使用的問題,一直都存在,上網搜尋一下,不乏有如何用 Elementor 編輯文章的教學文,每次看了都忍不住幫依樣畫葫蘆的讀者捏一把冷汗,照做下去,早晚網站會因為這些文章而掛點。
使用 Elementor 編寫文章,最大問題就是會造成主機的高負載,主要原因在於第三方的頁面編輯器本來就會耗損額外主機效能,用編輯頁面還好,一個網站大不了有個十來頁的網頁吧,然而文章是可以有上百上千篇的,試想本來就是高負載的東西,弄了個上百篇,可想而知會發生甚麼悲劇;其次是當你更換編輯器後,原先使用 Elementor 編輯的地方,就會出現奇怪的程式碼,為了版面美觀跟方便閱讀,勢必得刪除。
只是這工作無法使用程式碼解決,唯一的方法就是手動處理,試想若你有上百篇文章,都要一篇篇刪除後再重新排版,個中滋味體會過一次,就終身不會想來第二次。
同樣也別用支援區塊編輯器的外掛寫文章
雖然支援區塊編輯器的外掛們超好用,還是要把區塊組合套件當作頁面編輯器來看待,請不要拿來編輯文章,或減少使用,請把區塊組合套件掛盡情發揮在頁面上,文章編輯請愛用區塊編輯器。畢竟區塊組合套件相較於第三方頁面編輯器如 Elementor 比較不吃資源,不會出現像是 Elementor 那樣用多了會拖累網站速度,但畢竟區塊組合套件不是整合在系統裡面。
你如果將其大量使用在文章內,等未來有更好的區塊組合套件推出,而你想換掉現有的區塊組合套件,你就會面時一個艱難的局面,你的文章有使用到該外掛的區塊也會跟著消失,雖然區塊組合套件替換掉不會像 Elementor 在前端出現一堆程式語言,但還是得面臨要不要全部重新整理文章的兩難局面。
實際悲劇說給你聽
以我自己當例子,事情起因是由於 Qubely 的地圖功能太棒了,只要輸入地址就可以跑出Google 地圖,不用先到 Google 地圖先查好,複製 HTML 回到文章內貼上,所以我好幾篇文章都是用 Qubely 的地圖功能。
而 Ultimate Addons for Gutenberg 的目錄功能可以調整的東西比較多,雖然標題可以在他們家的跟區塊編輯器擇一使用,由於他們家的標題有比較炫的效果,所以我文章標題都是使用 Ultimate Addons for Gutenberg 來做設定。沒想到某天 Ultimate Addons for Gutenberg 的標題出 bug ,導致我的目錄出不來,去信官方尋求解決方法,結果工程師叫我改用區塊編輯器去設定標題就好,我都傻眼了,幸好官方又另外派一名工程師協助,才後來發現是系統有問題,官方直接去改程式,我重新下載就 OK 了。
但這件事情就給我個危機感,在文章內放置 Qubely 的區塊也沒有很安全,且未來的廠商推陳出新,誰能保證我會用永遠使用 Qubely,就算我願意一直使用 Qubely,也要看他們有沒有辦法生存那麼久。於是我花了兩天的時間把 106 篇文章內有用到 Qubely 跟 Ultimate Addons for Gutenberg 的功能,全數換成區塊編輯器內建的功能,唯一保留的是 Qubely 的目錄,不過標題設定也全部換成區塊編輯器內的標題設定,文章編排也盡量做到少掉目錄也不妨礙閱讀。總之做完這些更換,我已經累到精神快崩潰了,重覆性且單一的工作完全是扼殺人類的生命。
結尾
這次從第三方編輯器換成核心的區塊編輯器搭配區塊組合套件,雖然區塊編輯器不像第三方編輯器可以即拉即看,但摸久了也大概清楚前端效果如何,最初或許多少有想要速度再快一點的念頭,不過到後面倒是像自我挑戰-不用第三方編輯器也可以做出自己可以接受的網站樣貌。
這次雖然沒有到只用區塊編輯器內件功能就做出網頁來,只是透過這次的經驗,對於區塊編輯器的的內建功能更加熟悉跟搭配運用,Qubely 做不到的,還可以透過區塊編輯器或其他款區塊組合套件去加強,且 Jetpack 也可以配合區塊編輯器,就讓網頁多更多變化了。且我也還蠻喜歡區塊編輯器這種堆疊區塊的編輯方式,感覺很像在蓋房子,一塊疊一塊,不管在排版還是拆解上容易很多,加上 Qubely 的區塊介紹頁面做的不錯,把所有區塊範本點過一輪之後,就更有概念要怎麼做出想要的效果。
最重要的是既然未來 WordPress 的重心發展會放在區塊編輯上,那麼習慣區塊編輯器的使用是未來必然面對的課題,早點上手有好無壞。
✦ 喜歡這篇文章嗎?
《煙雲漫筆》的每月慢信會收錄這樣的片段,也會分享一些未公開的草稿與旅行筆記。
如果你也想一起閱讀,歡迎留下信箱。